
在了解什么是布局之后,希望你心里已经闪烁起了一盏“探照灯”,现在就可以打开编辑界面跟随步骤尝试了,本章内容胜在实战。
如何制作各种并列结构,如何制作个性的小零件小标题,各式各样好看的排版样式是怎样依靠布局完成的,这个章节都会具体讲解。
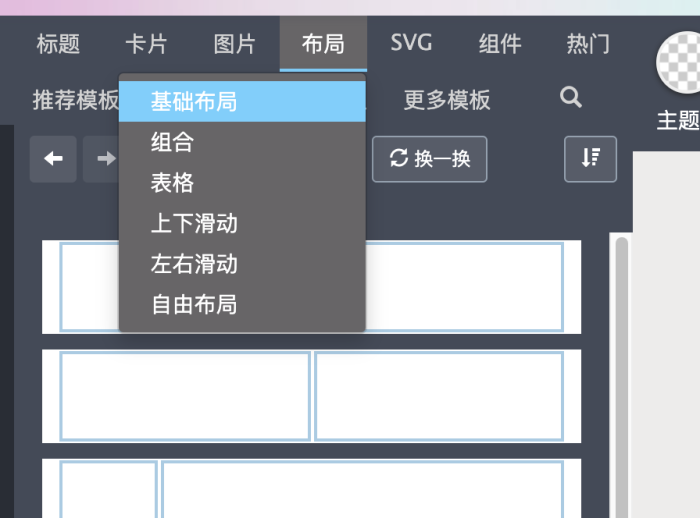
步骤①: 点击“布局”标签下的“基础布局”
 按默认排序,这里已经躺好了很多蓝色线框,此时鼠标悬停上去,可以看到提示“单列布局”、“二列布局”、“三列布局”……“多列布局”。显然,布局将单行分割为多列,每列放入不同内容,左右并列的图文效果就迎刃而解了。
按默认排序,这里已经躺好了很多蓝色线框,此时鼠标悬停上去,可以看到提示“单列布局”、“二列布局”、“三列布局”……“多列布局”。显然,布局将单行分割为多列,每列放入不同内容,左右并列的图文效果就迎刃而解了。
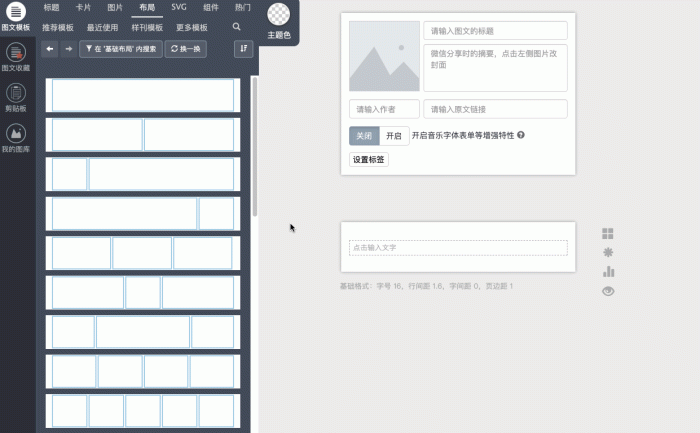
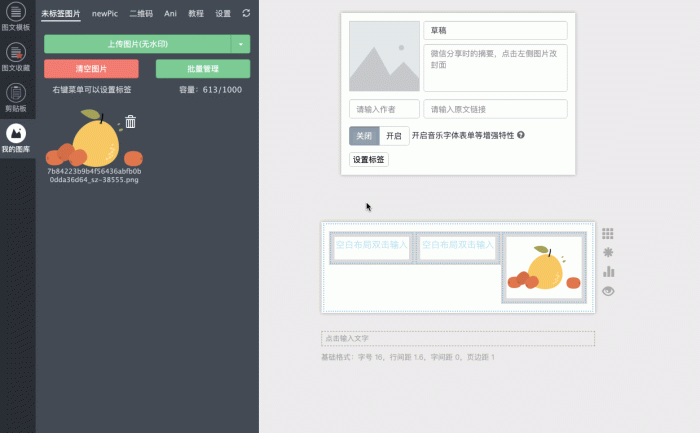
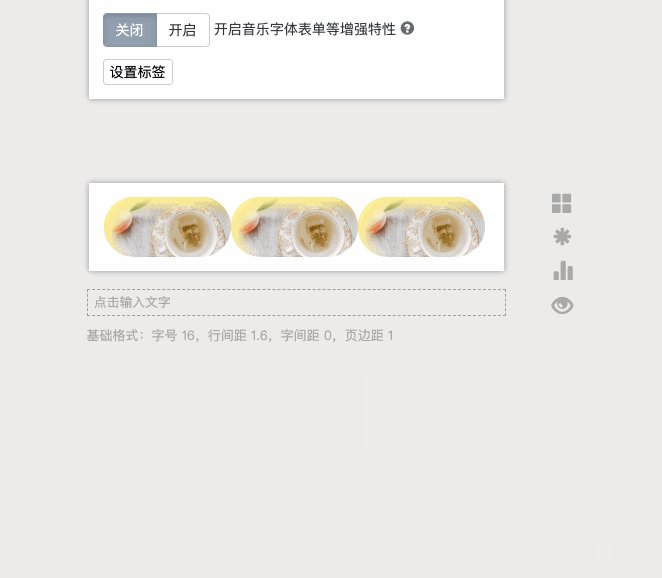
步骤②: 点击第三个“二列布局”
 在点击此布局后,文章增加了两个并列的灰色粗框,页面也跟随改变宽度,这是因为“布局模式”被打开了,正是文章右侧的第一个格子状开关。在这个模式下,文章的结构能够直接显示,更方便我们编排版式。
在点击此布局后,文章增加了两个并列的灰色粗框,页面也跟随改变宽度,这是因为“布局模式”被打开了,正是文章右侧的第一个格子状开关。在这个模式下,文章的结构能够直接显示,更方便我们编排版式。
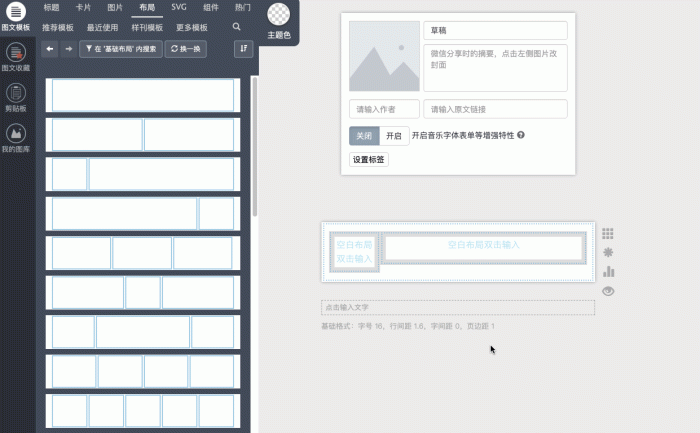
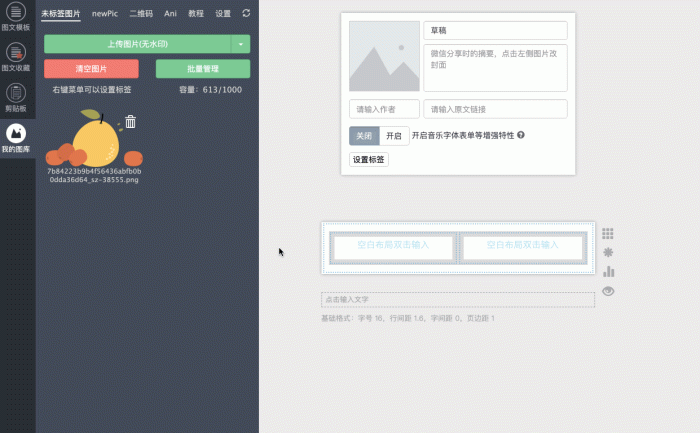
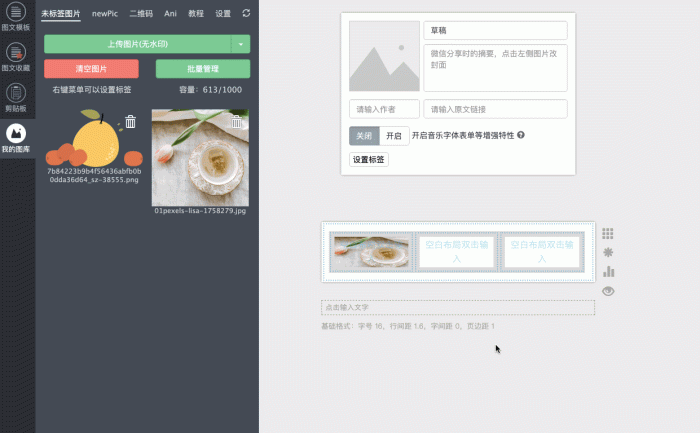
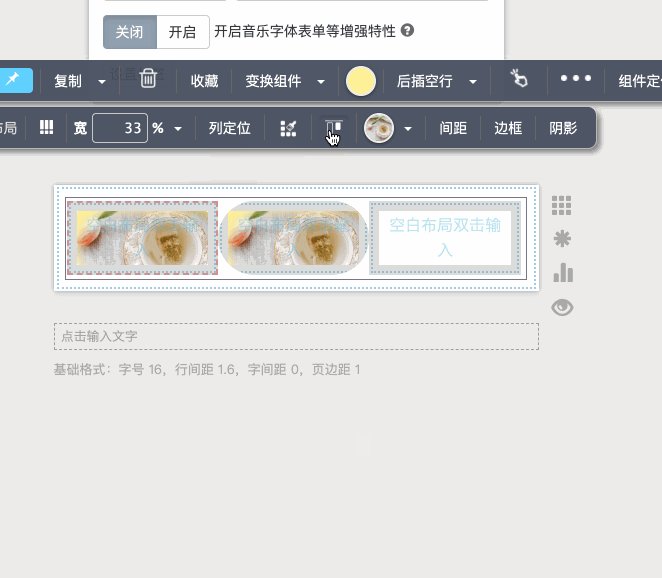
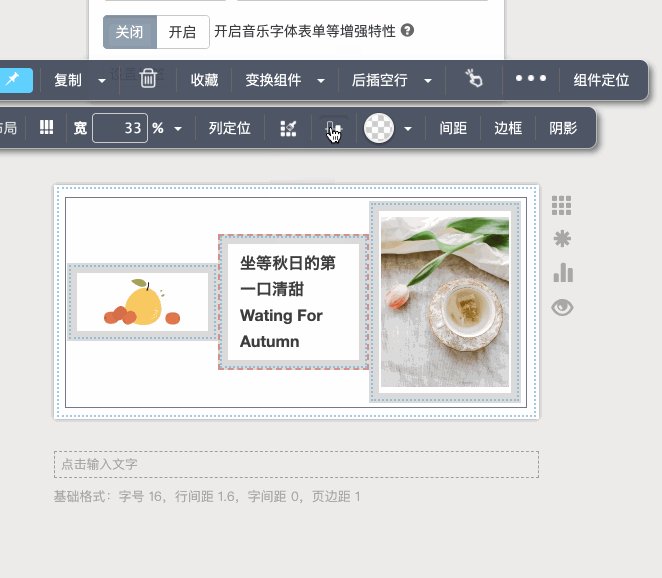
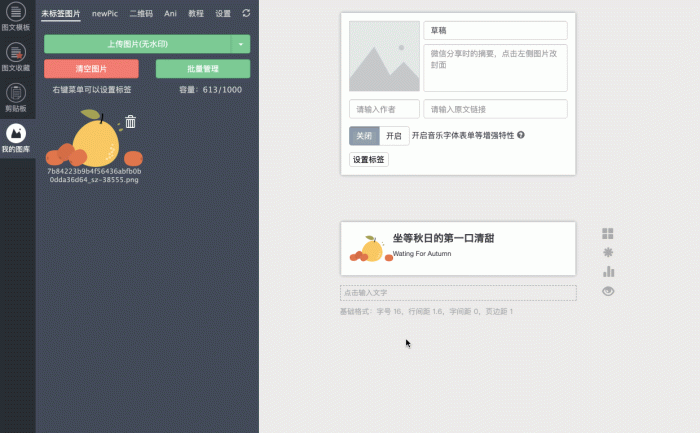
步骤③: 在第二列内,根据提示双击输入标题文字;从图库拖入一张贴纸放入左侧;点击右侧按钮关闭布局模式
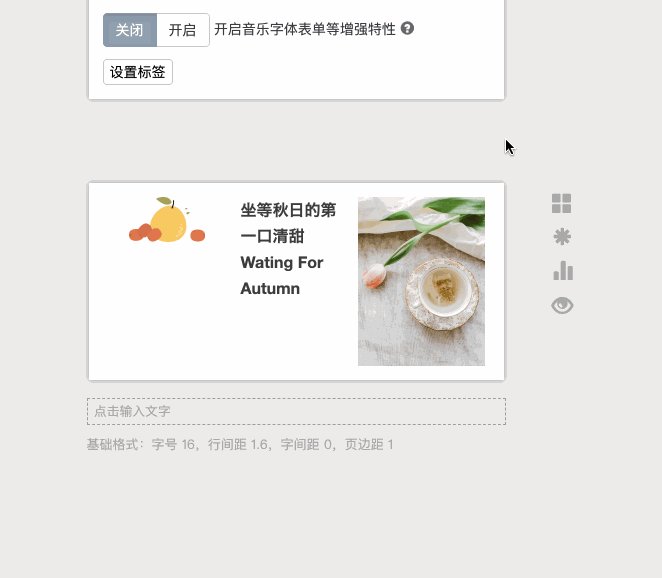
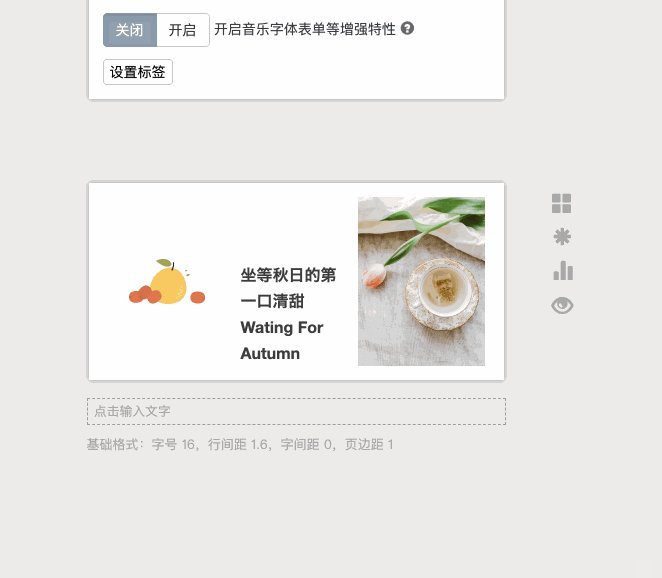
 在“布局模式”下,可以往结构内添加内容;关闭布局模式可查看最终效果或者微调。
在“布局模式”下,可以往结构内添加内容;关闭布局模式可查看最终效果或者微调。
步骤④:
现在,可以看左边模板区,哪些版式是这种类似的左右结构呢?不得不说,绝大多数模板都是此类结构,包括两侧有图片点缀的小标题,一侧图片一侧文字的正文版块,还有并列两图三图四图的效果,都是这些布局让他们左右分割得如此鲜明。不要浅尝辄止,这是构建宏伟设计蓝图的开端哦。
1.1
调整布局结构与基本样式
在布局模式下,灰色粗线框代表了布局内容,反映了版式的结构。
步骤①: 点击“布局”标签下的“基础布局”,点击第一个“单列布局”,点击灰色线框
 此时灰色线框外围出现红色虚线框,他们对应弹出的“布局”调整栏;整个行块外围出现了黑色实线框,对应弹出的“组件”调整栏。
此时灰色线框外围出现红色虚线框,他们对应弹出的“布局”调整栏;整个行块外围出现了黑色实线框,对应弹出的“组件”调整栏。
此前对文字和图片调整过程中,我们接触了他们相应的调整栏和参数,布局同样也有自己的调整项目。包含了增删结构、调整宽度、外观、对齐与分布等。当然,整行布局等同于有结构的组件,在制作模板时也常用“组件定位”。下面就针对着几个功能作详细的讲解。
1.1.1
增删结构
步骤①: 在布局工具条, 点击第一个按钮,选择向右插入
 这个按钮可以对当前选中的列进行删除与左右增加,若勾选“插入时复制”,设定列数,则会将相同内容填入新增的列中。
这个按钮可以对当前选中的列进行删除与左右增加,若勾选“插入时复制”,设定列数,则会将相同内容填入新增的列中。
步骤②: 将图片拖动到布局的侧边,以增加结构
 想要将内容直接添加到该列的侧边,也可以直接拖动,吸附位置会以蓝色提示,这是个更加高效直观的添加方式。
想要将内容直接添加到该列的侧边,也可以直接拖动,吸附位置会以蓝色提示,这是个更加高效直观的添加方式。
1.1.2
调整宽度
在增删结构的时候,细心的你会注意到调板中“宽”这个数值的变化吗?在改变结构的时候,布局会自动调整每列的宽度。我们也可以主动更改或修正。
步骤①: 输入更小的宽度与更大的宽度数值
 在输入宽度的时候,也可以使用键盘上下键快速调整,你会明显看到更宽与更窄的区别,布局内的内容如文字、图片都会受到列宽的影响,并且每列相加的数值超过100%会发生断裂,这点需要我们在后续对“相对单位”这个概念进行更深的探讨。
在输入宽度的时候,也可以使用键盘上下键快速调整,你会明显看到更宽与更窄的区别,布局内的内容如文字、图片都会受到列宽的影响,并且每列相加的数值超过100%会发生断裂,这点需要我们在后续对“相对单位”这个概念进行更深的探讨。
如果布局内有图片,回顾我们在一开始调整布局内图片宽度的步骤,调整布局宽度与内容宽度都可以进行板块内容的收放;但是需要将内容宽度与布局宽度区分开来,此时直接调整内容,没有影响内容外层布局的结构与宽度。
1.1.3
调整外观
布局看起来都是方方正正,貌似只能当成结构,塞点文字图片才能把场面撑得起来?
No!他可圆可方,可柔可刚,进可作结构,退可爆颜值,就看你如何为他装点背景、边线、弧度或者阴影。
步骤①: 创建一个三列布局,选择第一列,点击色盘可调整填充色彩;展开右侧三角可选择填充背景图,按照提示可选择各种填充方式
 布局可填充背景为纯色、渐变、图片;其中图片可选择填充方式,方式为不重复且拉伸时,背景会跟随内容面积产生变形;渐变填充时默认使用此填充方式。填充的不透明度完全取决于颜色或图片本身的不透明度。
布局可填充背景为纯色、渐变、图片;其中图片可选择填充方式,方式为不重复且拉伸时,背景会跟随内容面积产生变形;渐变填充时默认使用此填充方式。填充的不透明度完全取决于颜色或图片本身的不透明度。
步骤②: 选择第二列,点击“边框”选项,样式更改为“实线”,尺寸设置为2,更改一个半透明颜色
 每个布局都可以分别设置上下左右边线的样式、尺寸、颜色,线框的不透明度取决于颜色本身。
每个布局都可以分别设置上下左右边线的样式、尺寸、颜色,线框的不透明度取决于颜色本身。
因此,横向的分割线是否可以不再依赖于组件标签下的默认分割线了呢?除此之外,当左右两块文字并列时,是否也可以通过设置单侧边线来实现呢?
步骤③: 选择第二列,加入图片与文字等内容后,点击“边框”选项,设置弧度为10px,观察效果;设置为100px,观察效果;更改单位为“%”后设置30%,观察效果;设置为50%,观察效果
 弧度以像素为单位时的效果
弧度以像素为单位时的效果
 弧度以百分比为单位时的效果
弧度以百分比为单位时的效果
当单位不同时,“弧度”的效果也不尽相同。固定半径为10px时产生了俊俏的微弱圆角,更大时产生了胶囊形状的可爱画风;当半径为百分比单位时,10%时产生了一种圆角被拉伸的效果,大于等于50%时形成椭圆。
除此之外,布局内的内容似乎被圆角遮挡而不能显示完整,这部分被遮挡内容称作“溢出”,当某个角的弧度被置0时,溢出部分就会完整显示。
步骤④: 点击第一列,点击“阴影”选项,调整为“水平10像素、垂直10像素、模糊4像素、外部阴影、灰色”
当选择暗色时,可以是阴影,当选择亮色时,他就是发光效果;只需要调整好方向就可以营造出不同氛围。
内部阴影甚至可以搭配纯色背景产生渐变效果、白色内部阴影搭配图片背景产生边缘虚化效果等。单一样式可能很普通,但是各种样式的组合会产生各种意想不到的效果。
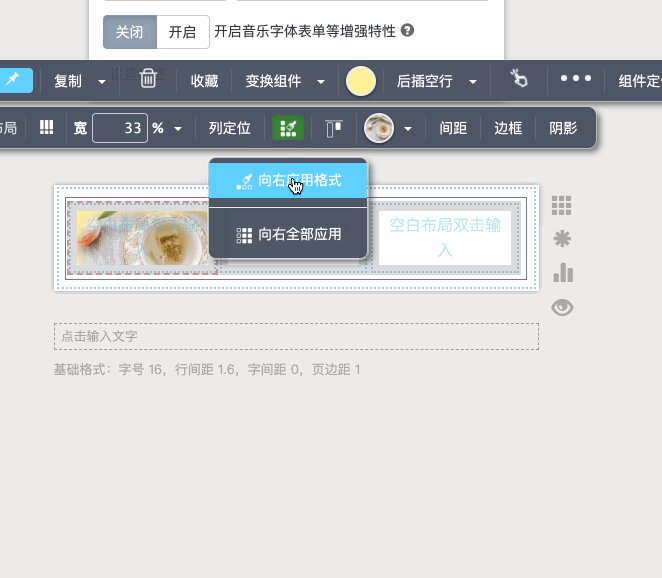
步骤⑤: 点击第一列,点击“格式刷”图标,选择向右应用格式,观察效果;选择向右全部应用,观察效果
 向右应用格式时,会将所有的效果直接应用,也包括宽度等,只要是该工具条可调整的数值,都会全部相同。
向右应用格式时,会将所有的效果直接应用,也包括宽度等,只要是该工具条可调整的数值,都会全部相同。
1.1.4
对齐与分布
步骤①:
三列的布局中放入不同高度的内容,每列布局均设置边线;点击其中一列,点击垂直对齐按钮调整垂直对齐方式
 同一行的布局垂直对齐时以整体的上边界、中位线、下边界进行对齐,这里的“整体”是指被选中的整个布局组件,也就是黑色线框部分。
同一行的布局垂直对齐时以整体的上边界、中位线、下边界进行对齐,这里的“整体”是指被选中的整个布局组件,也就是黑色线框部分。
步骤②: 选中第一列,点击“间距”,调整其上下左右距离,分别观察各个数值带来的直观的变化
 这里的“间距”具体指布局里的内容到布局上下左右红色虚线边框的距离,在每个数值输入左方显示的项目为“边距”。
这里的“间距”具体指布局里的内容到布局上下左右红色虚线边框的距离,在每个数值输入左方显示的项目为“边距”。
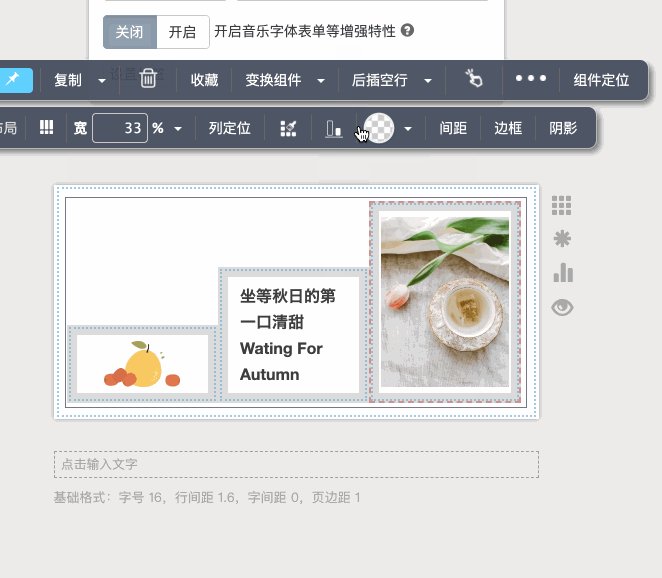
步骤③: 选中第二列,将其宽度调小,点击“列定位”按钮,调整其上下左右距离(正负值均可),分别观察各个数值带来的直观的结构变化
 在布局为多列时;会出现“列定位”选项。此时可以看到,“列定位”的数值变化使得布局结构发生了变化,布局间产生了距离感,数值为正时远离,为负时拉近直至重叠;因其呈现了位置变换的效果,故名“列定位”;也可理解为“列间距”,即相邻列之间的距离。
在布局为多列时;会出现“列定位”选项。此时可以看到,“列定位”的数值变化使得布局结构发生了变化,布局间产生了距离感,数值为正时远离,为负时拉近直至重叠;因其呈现了位置变换的效果,故名“列定位”;也可理解为“列间距”,即相邻列之间的距离。
对比一下上述两者产生的分布效果,“间距”选项挤压了内容,使之远离了边线,但并未改变各列的结构;“列定位”选项直接改变结构,使列与列产生了距离。因此,在实际使用这两个分布效果的时候,要酌情选择。
1.1.5
定位变换
理解了“列定位”后,我们掌握了各列之间可通过更改距离来控制位置;但如果并没有出现多列结构,如何调整位置呢?
比如,单列的时候,再或者,只是单纯想调整文字或者图片的位置时,并不会出现“列定位”选项该怎么办。
在基础部分,讲解到通用调整栏时,我们就知道,图片、段落、布局等都是以“块状”的结构出现的,通用调整栏对应了黑色实线框的内容,这部分统称为“组件”;因此,在“组件”调整栏中,“组件定位”选项给出了解决方案。
步骤①: 添加图片与文字,缩小图片宽度,点击“组件定位”,调整其“组前距”(正负值均可)、“组后距”(正负值均可),观察变化;调整左中右对齐,观察变化;调整“偏移”,观察变化
 调整数值时可使用键盘上下键快速调整,被选中的整块内容都会随之发生位移。
调整数值时可使用键盘上下键快速调整,被选中的整块内容都会随之发生位移。
不难理解,“组前距”、“组后距”分别指上下组件之间的距离;此时联想“列定位”,他们实则是相通的,都是通过改变相互之间的距离产生的位置变换。列之间距离变化导致左右位置变化,那么行之间距离变化,自然就会导致上下位置变化。
单个组件并没有谁和他产生并列关系,左右位置就只能靠“偏移”这个参数进行调整,属于自身位置变换效果。这就是相互距离导致结构位置调整与“偏移”的区别。
步骤②: 创建一个三列布局,缩小各列宽度,调整左中右对齐
 回顾前文中“垂直对齐”,是以黑色线框为参考,以整块组件占领的空间边界为限上下横跳,对应到这里的水平对齐,则是以该空间的左边界、中轴线、右边界为参考进行对齐。
回顾前文中“垂直对齐”,是以黑色线框为参考,以整块组件占领的空间边界为限上下横跳,对应到这里的水平对齐,则是以该空间的左边界、中轴线、右边界为参考进行对齐。
1.2
本章小结
本期高级教程,主要从如何识别布局开始,到添加布局,增删布局结构、调整宽度、调整外观、对齐与分布、定位变换等5个小分类讲解。
看完本期教程,应会对布局的结构、布局工具条上的属性设置有了简单了解,当然最好的就是跟着做一遍,把工具条上的按钮都戳戳,时间长了就懂了。



 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫













